Tag html
20 bookmarks have this tag.
20 bookmarks have this tag.
I've been creating small, hand-written websites to organise my files. It's a lightweight, flexible approach that I hope will last a long time.
There's a screenshot there, take a look. What's surprising is that the author employs no static site generator. Huh?? I'd rather use one or come up with a cool CGI setup. I wonder if they still make these websites...
Instead of:
yoursite.com/blog/2022/05/08/short-urls-why-and-how.html
… consider just:yoursite.com/short
HTML for email is probably the hardest code to write. Even a teeny-tiny deviation from the rules will break the email in untold combination of os/desktop/mobile clients.
It's mid 2024. Almost 50 years since email was invented and 35 years since HTML was born. A 'basic-open-source-HTML-email-designer' must be a solved problem, right? We thought so too.
Sadly, that's not the case.
There are a few decent open source email designers but they carry dependencies that make them cumbersome to embed within your app. That's why we decided to open source our HTML Email Designer.
The SENDUNE email designer focuses on simplicity and ease of use. It is light-weight. It does pure HTML - no intermediate code wranglers like mjml. There is no lock-in of any kind. Save HTML output as a template and use with ANY email service provider.
Useful to save web pages as local markdown files, for search
Also useful to output PDF from pages!
They're completely different, but often coupled.
package main templ Hello(name string){ <div>Hello, { name }</div> } templ Greeting(person Person){ <div class="greeting"> @Hello(person.Name) </div> }
3D DOM viewer, copy-paste this into your console to visualise the DOM topographically. - DOM3D.js
The
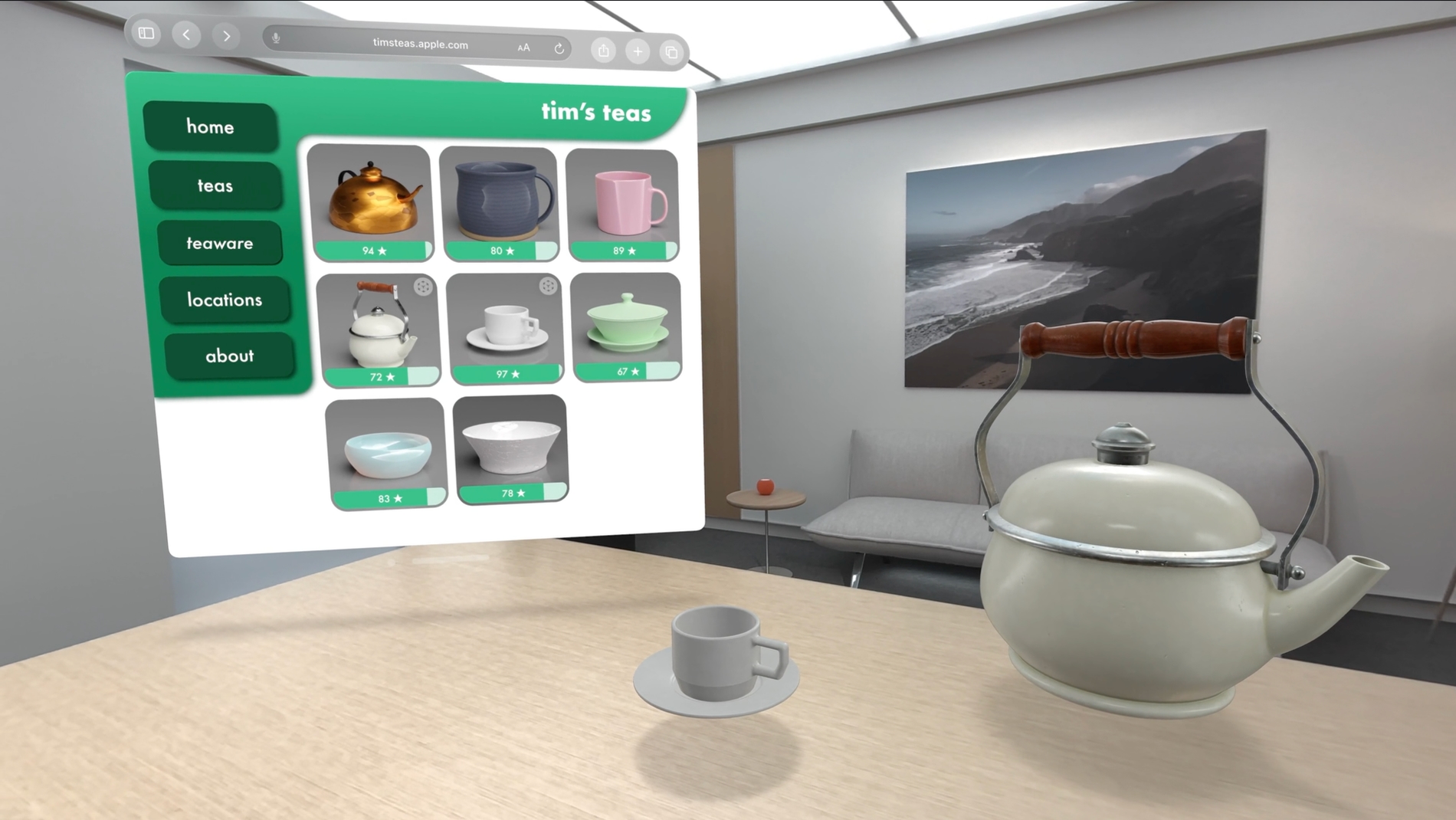
<model>element will provide a way to easily present 3D content in a web page without any scripting. Just like with<img>and<video>, HTML makes it possible for<model>to work in a robust and simple manner across web browsers on any platform. Model is still undergoing specification and is subject to change, but we expect it will work like this:<modelsrc="asset/example-3d-model"width="400"height="300"></model>
New WebKit brings easy 3D-models to web.

Apart from that I rely very much on how browsers present my site, from the default font and size to the paragraph distance and the emoji set used. HTML was actually made to be responsive. It's a reflowing format that theoretically works on any screen size. But of course that won't be the case when there's things like sidebars or banners and stuff. And there pretty much always is.
Principles to make building web software easier, faster and more inclusive.
What can be left out.
You may not use XHTML (anymore), but when you write HTML, you may be more influenced by XHTML than you think. You are very likely writing HTML, the XHTML way.
I never really used XHTML, but this article lists some useful tricks with HTML.
No div!
Felix shows us how little one needs to make a website.
A 1993 Internet Draft describing the first version of HTML.
A deconstruction of some of the more interesting bits we found hiding in the WorldWideWeb source code
The very interesting part for me is the CSS predecessor:
Normal <P> 0 Helvetica 12.0 1
90 90 14.0 3.0 0 0 14 0